
HTML5バナーなどのWeb広告や、商品購入時のポイントアプリなど、Webアプリ開発に関するご要望を多くいただきます。利用率アップにつなげるため、多彩なHTML5アニメーションで演出することを推奨させていただいております。ターゲットにリーチできるHTML5アニメーション・Webアプリの開発をご提案いたします。
HTML5 Animation
HTML5アニメーション
リーチできるアニメーションバナー「HTML5バナー制作」

インパクトのある多彩なアニメーションで演出し、ターゲットにリーチできるHTML5バナーを制作いたします。Web広告用HTML5アニメーション、スマホ用HTML5バナーなど、各デバイスに応じたサイズでHTML5バナーを制作いたします。
- ストーリー仕立ての多彩なHTML5アニメーションバナー
- カットイン、スクラッチ他、パターン別のアニメーション
など、バックエンドとシステム連携したHTML5アニメーションバナーを制作可能です。
| 対応デバイス | 単 価 | 工 期 | 備 考 |
| スマホ(iOS/Android) | ¥30,000~ | 1営業日~ | 仕様により変動します |
| スマホ・タブレット・PC | ご相談ください | ご相談ください | 仕様により変動します |
Web App
Webアプリ
使えるアプリで利用率アップへ「Webハイブリッドアプリ開発」
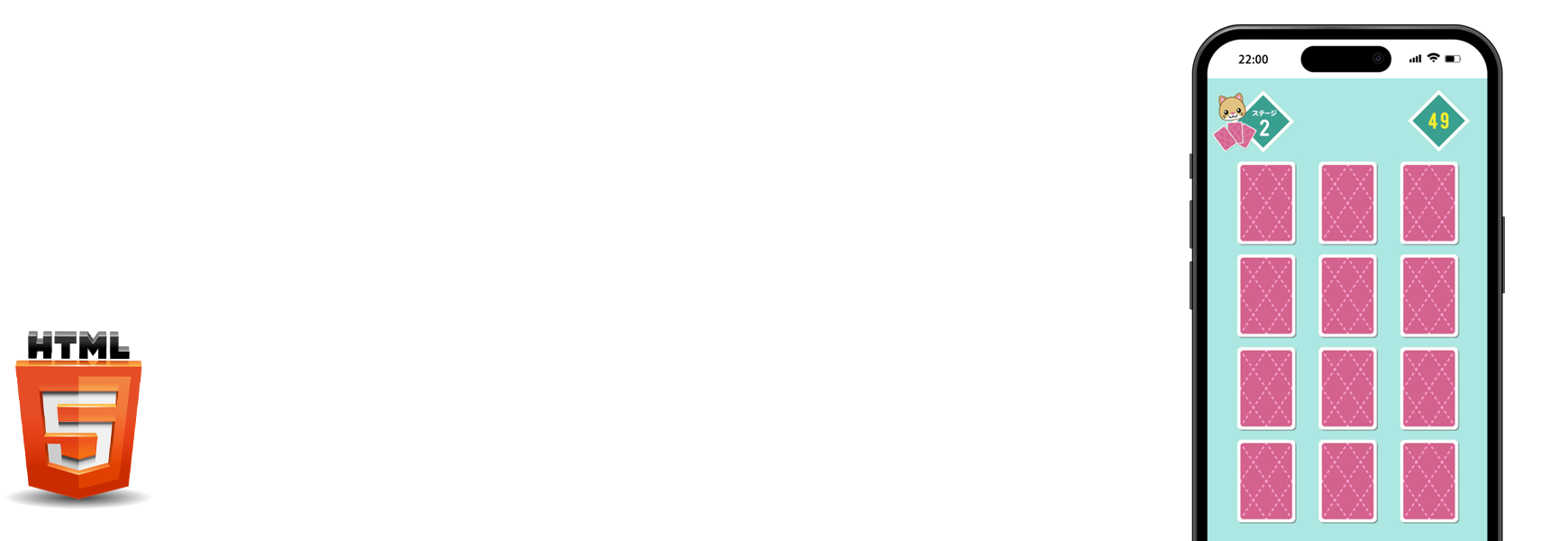
 フロントエンドWebアプリ、WebViewハイブリッドアプリをご希望の仕様で開発いたします。『ミニゲームアプリ』『ポイントアプリ』『カレンダーアプリ』など、デジタルキャンペーンやWebコンテンツに最適なWebアプリをカスタマイズいたします。
フロントエンドWebアプリ、WebViewハイブリッドアプリをご希望の仕様で開発いたします。『ミニゲームアプリ』『ポイントアプリ』『カレンダーアプリ』など、デジタルキャンペーンやWebコンテンツに最適なWebアプリをカスタマイズいたします。
- 蓄積ポイントに連動したHTML5/JSアニメーション
- 曜日/時間に連動したHTML5/JSアニメーション
など、バックエンドとシステム連携したHTML5/JS・Webアプリを開発いたします。
Usage
利用方法
リーチできるWebアプリ「ポイントアプリ/カレンダーアプリ」
お買い物ポイントをUI表示する「ポイントアプリ」や、イベント日時と連動した「カレンダーアプリ」など、Webコンテンツを彩るHTML5/JSハイブリッドアプリをカスタマイズいたします。


| 対応デバイス | 単 価 | 工 期 | 備 考 |
| スマホ(iOS/Android) | ¥300,000~ | 10営業日~ | 仕様により変動します |
| スマホ・タブレット・PC | ご相談ください | ご相談ください | 仕様により変動します |
Original Contents
オリジナルコンテンツ
アイカラーでは以下のブラウザゲームも提供しております。「DAU・リピート率をアップさせたい」というお声を頂戴することが多いため、“継続利用”につなげられるコンテンツの企画開発を進めております。
“Sugoroku” Browser Game
「スゴロク」ブラウザゲーム
DAUアップ!「スゴロク」ブラウザゲーム

以下のようなケースで効果が見込めます。
- ECサイト(またはキャンペーンサイト)内にスゴロクを導入し、リピート率がアップ
- Webサイトのマイページ内にスゴロクを導入し、DAU(デイリーアクティブユーザー)がアップ
『“スゴロク”ブラウザゲーム』の詳細は以下のページでご覧いただけます。
デザイン変更、オリジナルの仕様追加などカスタマイズ可能です。ご不明な点がございましたら、お気軽にお問い合わせください。
“Meiro Puzzle” Browser Game
「迷路パズル」ブラウザゲーム
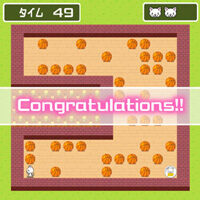
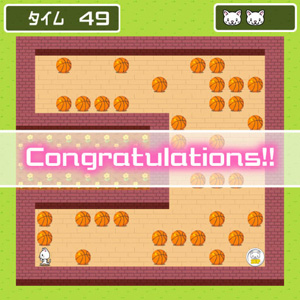
リピート率アップ!「迷路パズル」ブラウザゲーム

「迷路パズル」ブラウザゲームの概要は以下となります。
- マップチップ形式のパズルゲーム
- ステージレイアウトを自由に変更可能
- 新規マップチップを実装可能
- 新規イベントを実装可能
『“迷路パズル”ブラウザゲーム』の詳細は以下のページでご覧いただけます。
デザイン変更、オリジナルの仕様追加などカスタマイズ可能です。ご不明な点がございましたら、お気軽にお問い合わせください。
HTML5 Game
HTML5ゲーム
バラエティに富んだHTML5ゲーム

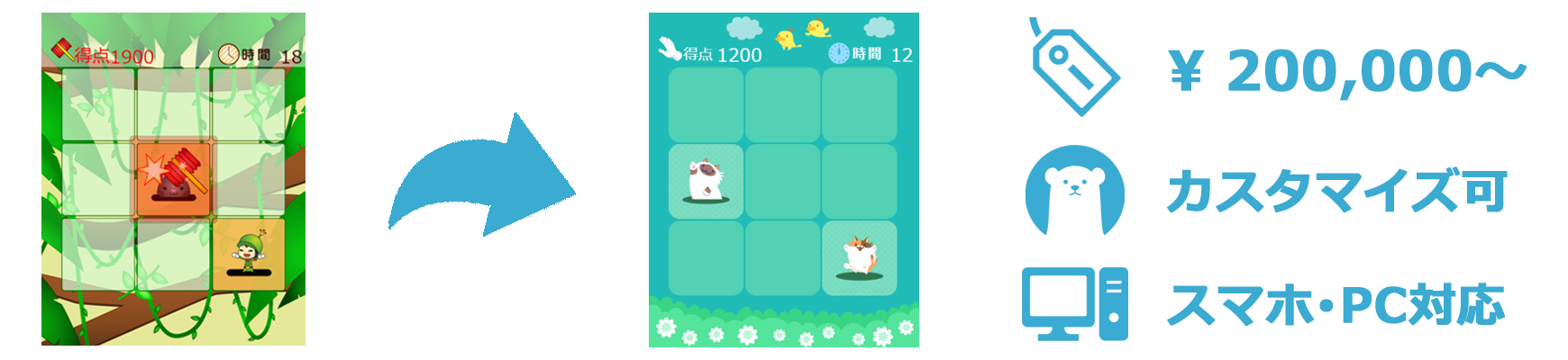
Webキャンペーンや常設コンテンツとしてニーズのあるHTML5/JSゲームもご用意しております。30本以上のアイカラー開発ミニゲームの中から、お好みのミニゲームをお選びいただけます。デザイン変更、ゲーム仕様変更など、ご希望の内容でカスタマイズして納品いたします。
ミニゲームをカスタマイズ(スマホ/タブレット/PC対応)

ゲーム背景・UIなどをデザイン変更することで斬新なゲームイメージに変更することができます。高得点者にWebポイントをプレゼントするなど、Web会員へのインセンティブ付与ツールとしてもご利用いただけます。
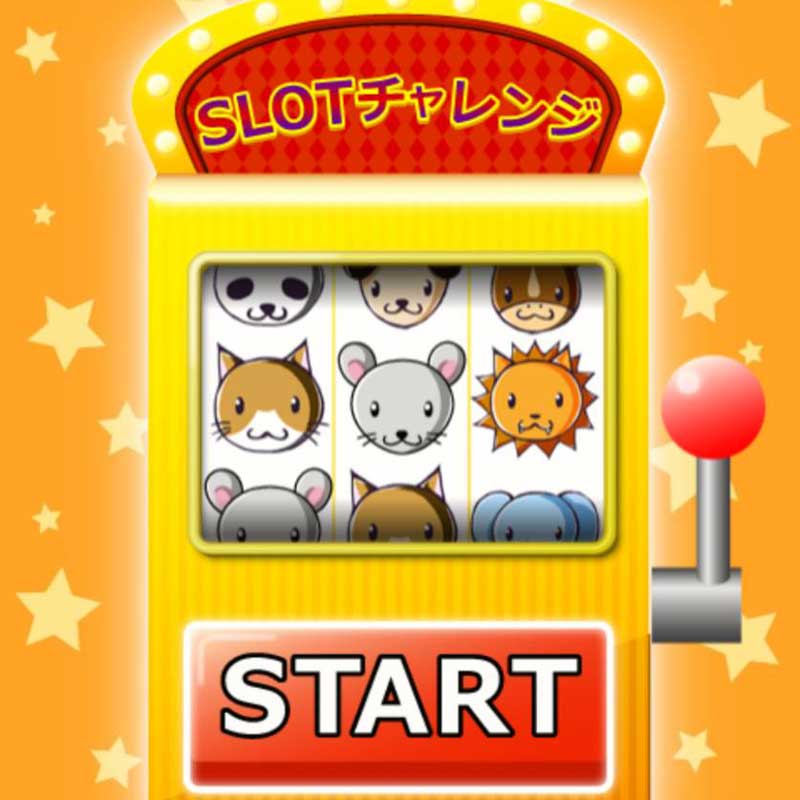
| 1. スロット | 2. ルーレット | 3. ガラポン |
 |  |  |
| インスタントウィンゲーム | インスタントウィンゲーム | インスタントウィンゲーム |
| 「等級別当選」「画像可変」「演出可変」対応 | 「等級別当選」「画像可変」「演出可変」対応 | 「等級別当選」「画像可変」「演出可変」対応 |
| 抽選用スロットゲームです。STARTボタンをタップすると、オートプレイで抽選結果が演出されます。絵柄が2つ揃うとリーチ演出がカットインされます。バックエンドとシステム連携が可能です。 | 抽選用ルーレットです。STARTボタンをタップするとルーレットが回転し始めます。次にSTOPボタンをタップすると、抽選結果が表示されます。バックエンドとシステム連携が可能です。 | 抽選用ガラポンです。STARTボタンをタップすると、オートプレイで抽選結果が表示されます。(当たり確定の)レア筐体の出現など実装可能です。バックエンドとシステム連携が可能です。 |
| 4. クレーンゲーム | 5. リバーシ | 6. 島ハンター |
 |  |  |
| パズル | カード | アクション |
| クレーンを操作してアイテムを獲得します。(空いたスペースの)上段のアイテムが下にスライドし、(縦か横に)2つ同じアイテムが揃うと、連鎖COMBOが発生して高得点が狙えます。 | CPU対戦式のリバーシです。操作するキャラクターを選択し、先行 or 後攻を決定して、ゲームをスタートします。より多くのマスを返して自分のキャラクターで埋めたほうが勝ちとなります。 | タイミング良くジャンプして筏に乗ると得点が加算されます。制限時間内にどれだけ筏に飛び乗って得点出来るかを競います。進むにつれて筏の移動スピードが増し、イルカも出現します。 |
Game List
ゲームリスト
『ミニゲーム』のリストは以下の一覧ページでご覧いただけます。
カスタマイズ実績も多数ございます。ご不明な点がございましたら、お気軽にお問い合わせください。
Case
事例
アイカラーがカスタマイズ制作したミニゲームの事例
デザイン変更、ゲーム仕様の変更、システム連携など、開発実績の一部事例をご紹介いたします。
1. Webコンテンツ運営会社様 子供向け知育HTML5ゲーム制作

子供向けの知育ミニゲームとして、弊社既製HTML5ゲーム「ブロックパズル」をご利用いただきました。
UID/ゲームスコアをシステム連携
システム側でスコアランキングを表示
対応デバイス:スマホ、タブレット、PC
開発環境:HTML5/JavaScript(iOS:Mobile Safari/Chrome、Android:Chrome、Windows:Chrome/Firefox、macOS:Chrome/Safari/Firefox)
2. docomoショップ様 WebView対応HTML5ゲーム開発

契約ユーザーへのコンテンツとして、弊社既製HTML5ゲーム「はや押し」をご利用いただきました。難易度アップ、レアキャラ/NGキャラ追加などをカスタマイズし、WebViewに対応いたしました。
UID/ゲームスコアをシステム連携
システム側で(スコアに応じて)ポイント付与
対応デバイス:スマホ
開発環境:HTML5/JavaScript(iOS:Mobile Safari/Chrome、Android:Chrome)
3. Webメディア運営会社様 dメニュー向けHTML5ゲーム開発

docomo・dメニュー向けデジタルコンテンツとして、弊社既製HTML5ゲーム「スクールジャム」をご利用いただきました。
デザイン変更
ゲーム仕様を変更
対応デバイス:スマホ
開発環境:HTML5/JavaScript(iOS:Mobile Safari/Chrome、Android:Chrome)
4. 食品メーカー様 Webキャンペーン向けHTML5ゲーム開発

Webキャンペーン向けコンテンツとして、弊社既製HTML5ゲーム「ナンバーラボ」をご利用いただきました。
デザイン変更
ゲーム仕様を変更
対応デバイス:スマホ、タブレット、PC
開発環境:HTML5/JavaScript(iOS:Mobile Safari/Chrome、Android:Chrome、Windows:Chrome/Firefox、macOS:Chrome/Safari/Firefox)
Recent Results
直近の実績
HTML5ゲームのカスタマイズ、ブラウザゲームのフルスクラッチ開発など、「Release」にて直近の開発実績をご紹介しております。
FAQ
よくあるご質問
HTML5アニメーションバナー、Webアプリ、ミニゲームの導入について、これまでにお問い合わせいただいたものをまとめました。
Q. HTML5アニメーションバナーはスマホ、PCの両方で動作可能ですか?
A. スマホ、タブレット、PCいずれも動作いたします。同一ファイルをご利用いただいても結構ですし、各デバイスごとにサイズを変更して納品することも可能です。
Q. ミニゲーム内に自社のキャラクターを使うことができますか?
A. はい、可能です。貴社キャラクター画像や企業ロゴなど、ゲーム内UIとして設定することが可能です。
Q. ミニゲームはどのようなカスタマイズが可能ですか?
A. デザインの変更については、タイトル画面、UI・パーツ素材、背景も含めて、概ね全般変更可能です。ゲーム仕様については、(効果別の)新規アイテムの設定、制限時間の変更、難易度の変更、得点仕様の変更、ボーナスアイテム(キャラ)の設定など、幅広く対応可能です。
Q. WebアプリにBGM、SEを設定できますか?
A. はい、可能です。開発環境に応じてAudio要素/WebAudioAPIいずれかの方法で実装いたします。音源データをご支給いただける場合は、MP3データをご用意ください。音源がない場合は、弊社でオリジナルのBGM、SEデータを制作することも可能です。
Q. 既にリリースしているネイティブアプリ内に導入することはできますか?
A. はい、ネイティブアプリ内にご導入いただく場合は、WebViewで実装いただければハイブリッドアプリとしてご利用いただけます。
Q. システム側とのデータの受け渡しは可能ですか?
A. はい、可能です。事前に決定した仕様にもとづいてバックエンドからデータを受け取り、UID/ゲームID/スコア/イベントフラグなどをパラメータで返します。パラメータはご指定いただいた仕様で連携可能です。
Q. 納品形式を教えてください。
A. 基本的な納品形式は、HTML5/JS(Canvas)ファイル納品となります。
Q. 納品ファイルをサーバにアップロードするにあたり、何か留意点はありますか?
A. 画像配置先とHTMLなどを分けて管理する「クロスドメイン」の環境はバグの原因となります。そのため、弊社納品ファイルは同一ドメイン内で運営管理していただきますようお願いいたします。
Q. 対応機種の一覧はありますか? または、推奨環境を知りたいのですが。
A. HTML5/JSゲームは、ブラウザの仕様に依存するため、以下の環境を推奨させていただいております。
【SP/Tablet】
Android:Chrome(最新版)
iOS:Mobile Safari(最新版)/Chrome(最新版)
【PC】
Windows:Chrome(最新版)/Firefox(最新版)
macOS:Chrome(最新版)/Safari(最新版)/Firefox(最新版)
※IE(またはEdge)への対応が必須の場合はご相談ください。
Topics
トピックス
Contact Us
問い合わせ